How to use Custom Field Post Type
1. Required plugins
-
Advanced Custom Field
-
Custom Post Type UI
-
DIvi theme
-
Divi Machine
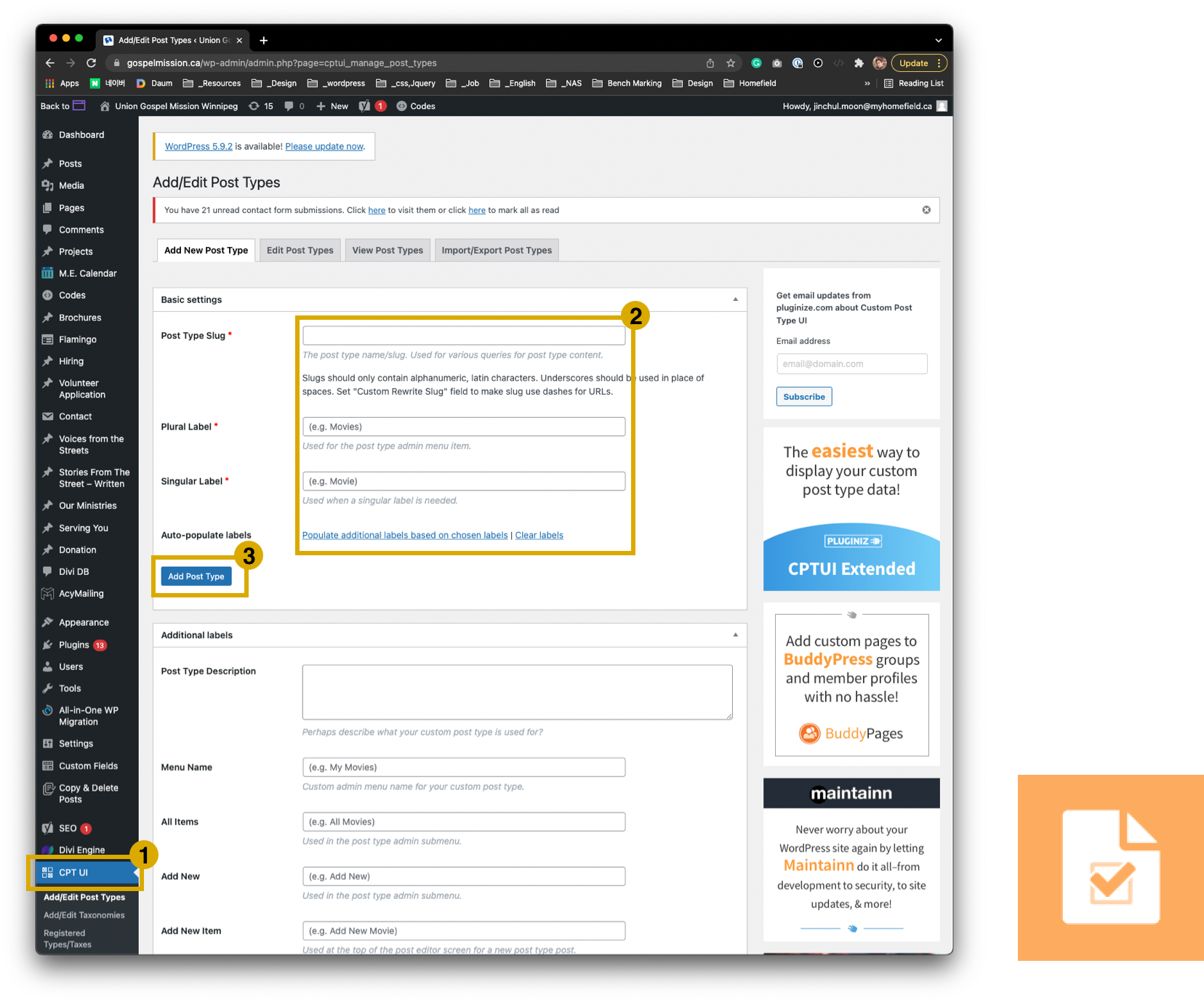
2. Create custom post

- 1. Click CPT UI menu in the left side bar
- 2. Fill all the inputs on the top section of the page
- 3. Add Post type
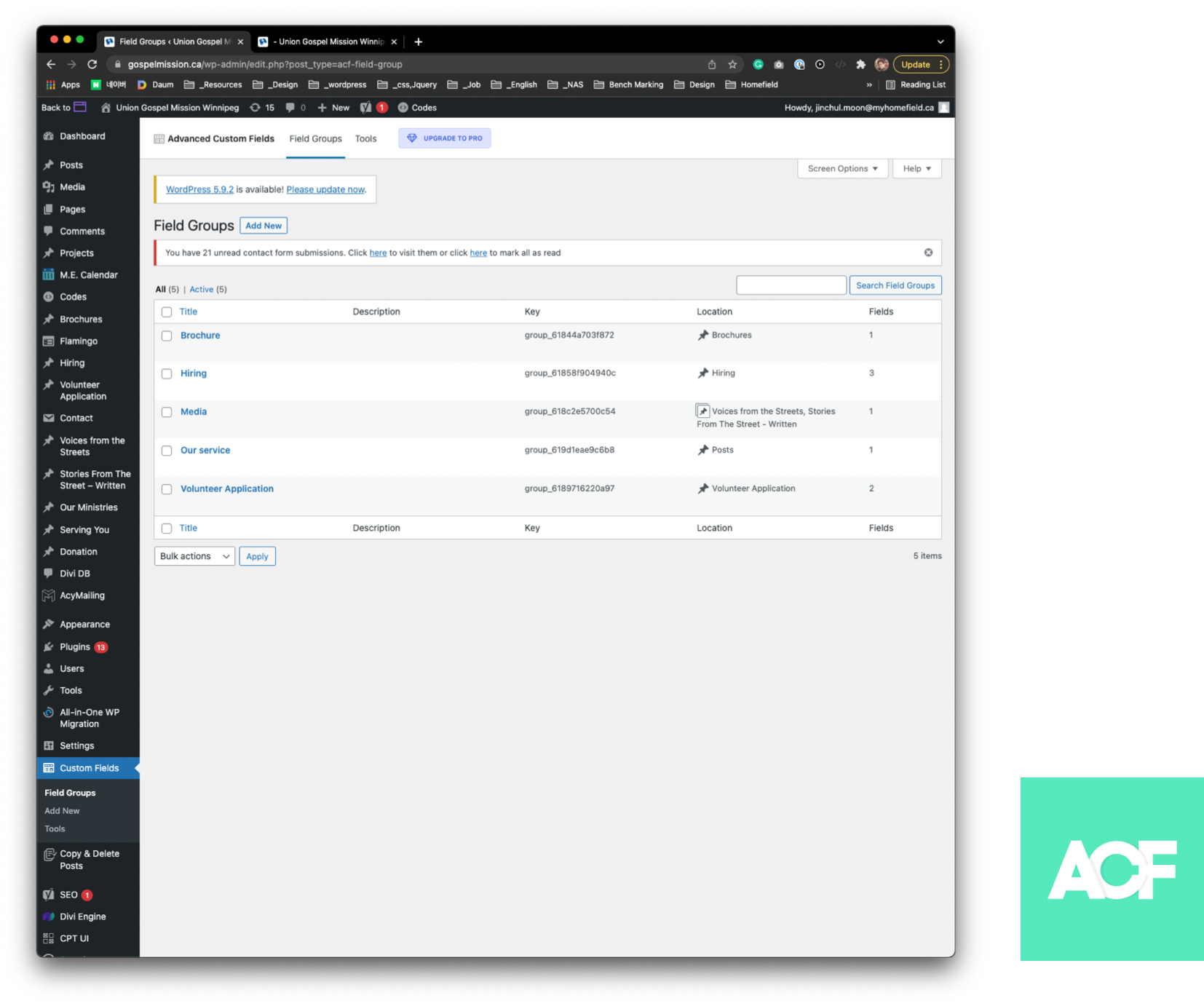
3. Create custom field

- 1. Click Custom Field menu in the left side bar
- 2. Click Add New

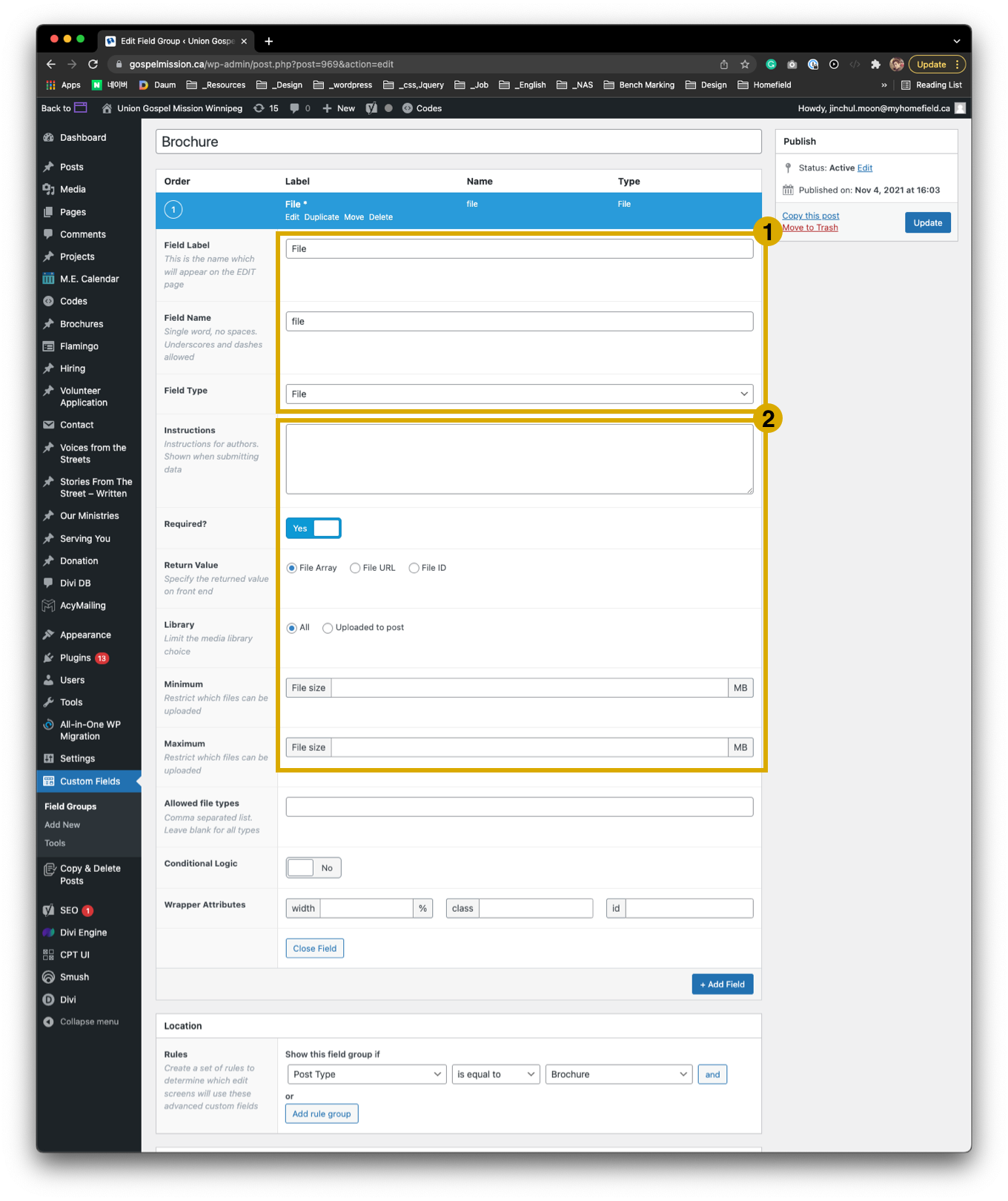
- 1. Fill input boxes and select field type
- 2. Fill All the options if you need

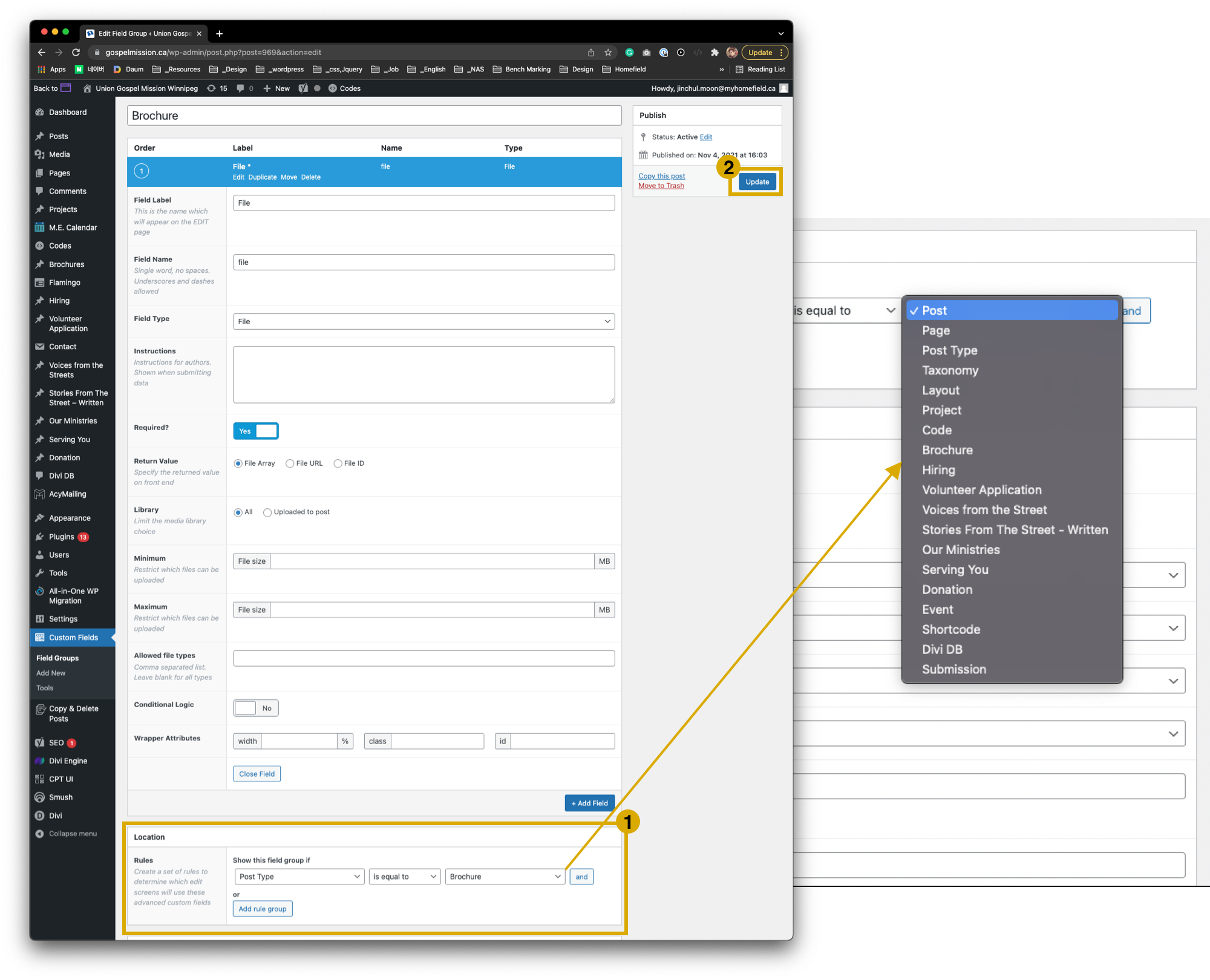
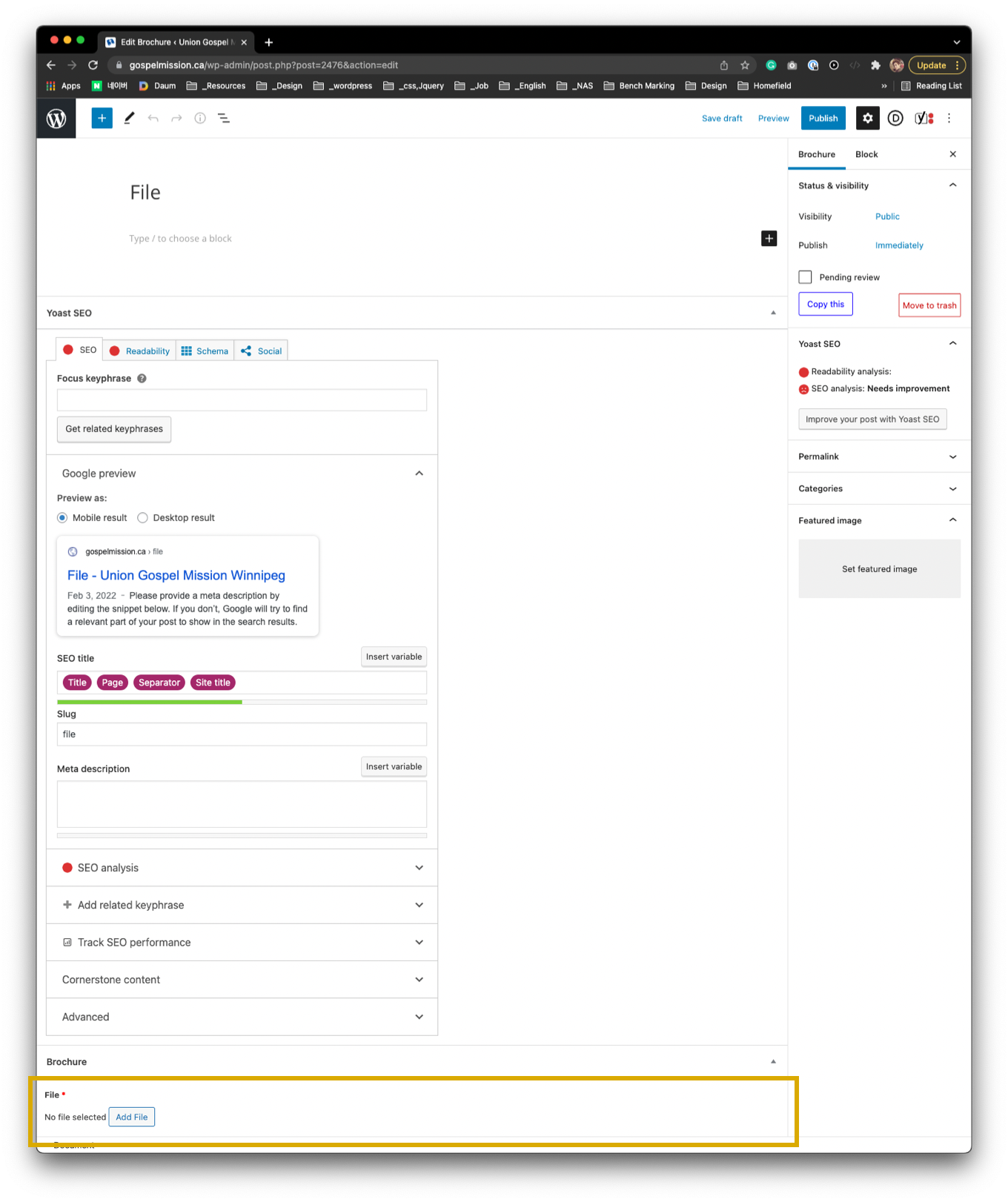
- 1. Find and select the post what you created by Custom Field
- 2. Publish or update

- You can see the section what you created at the bottom in the custom post
4. Build a repeater

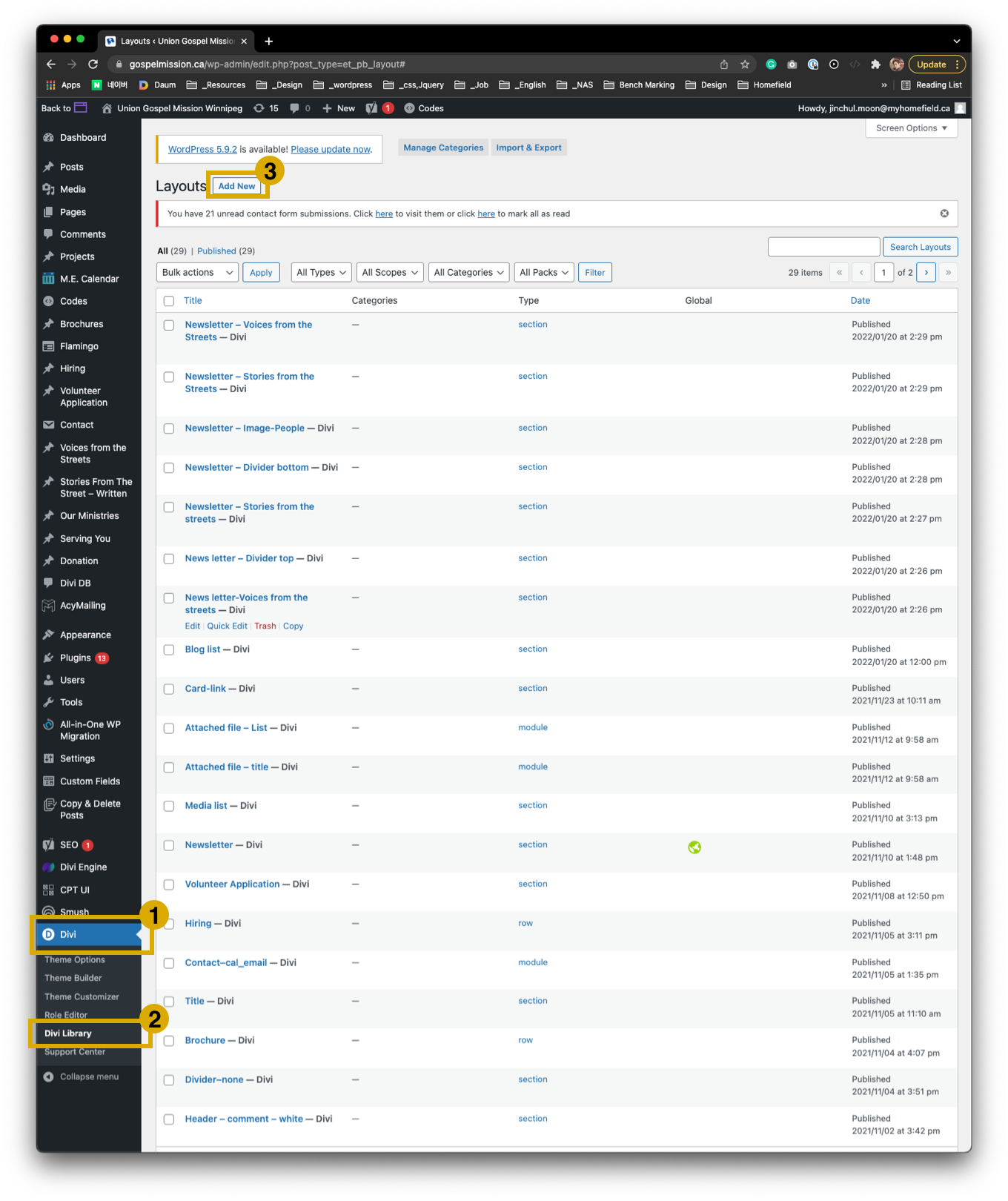
- 1. Go to Divi in the left menu
- 2. Click Divi Library
- 3. Add new

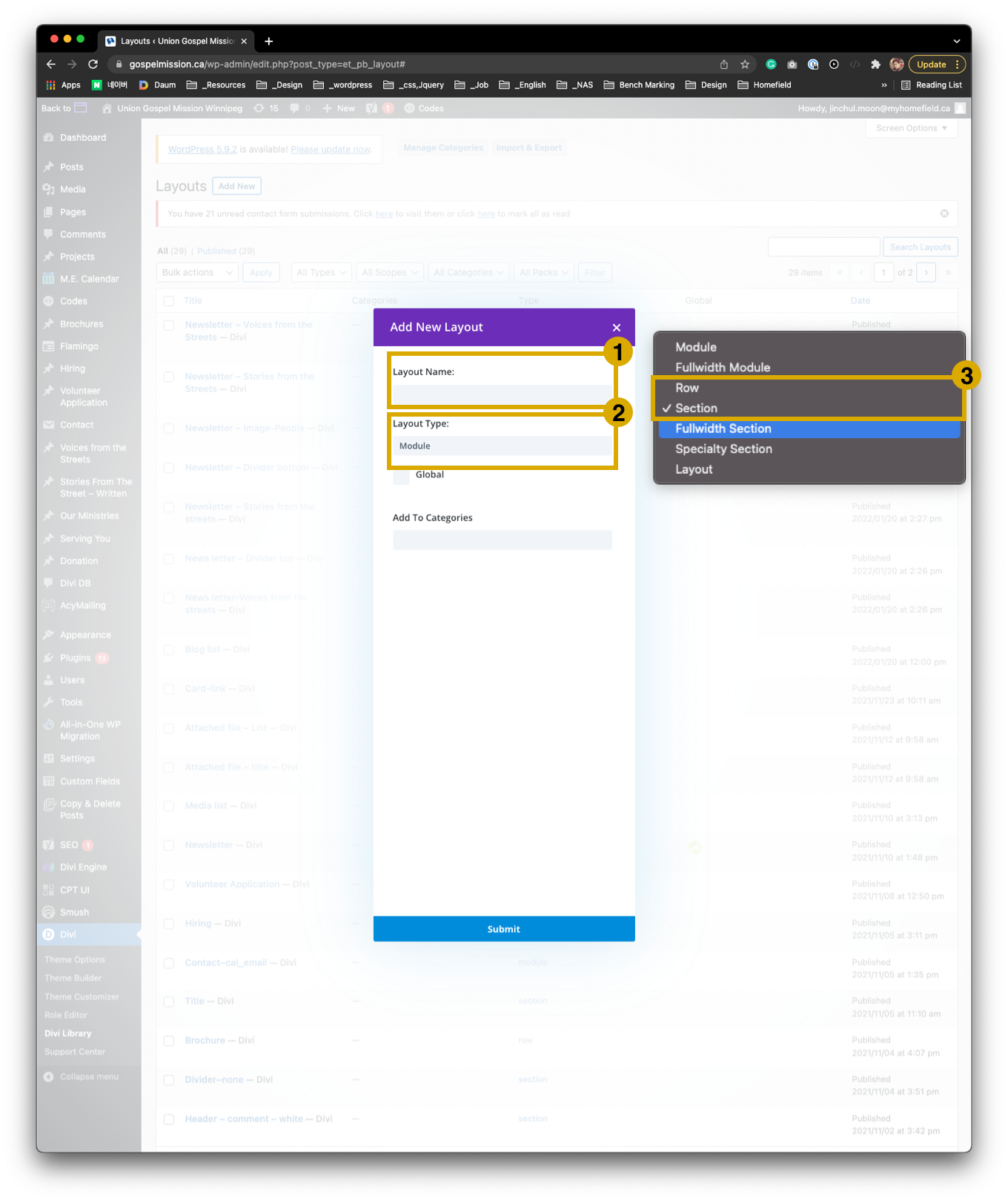
- 1. 1. Fill the input Layout name
- 2. Select layout type Row or Section
- 3. Submit

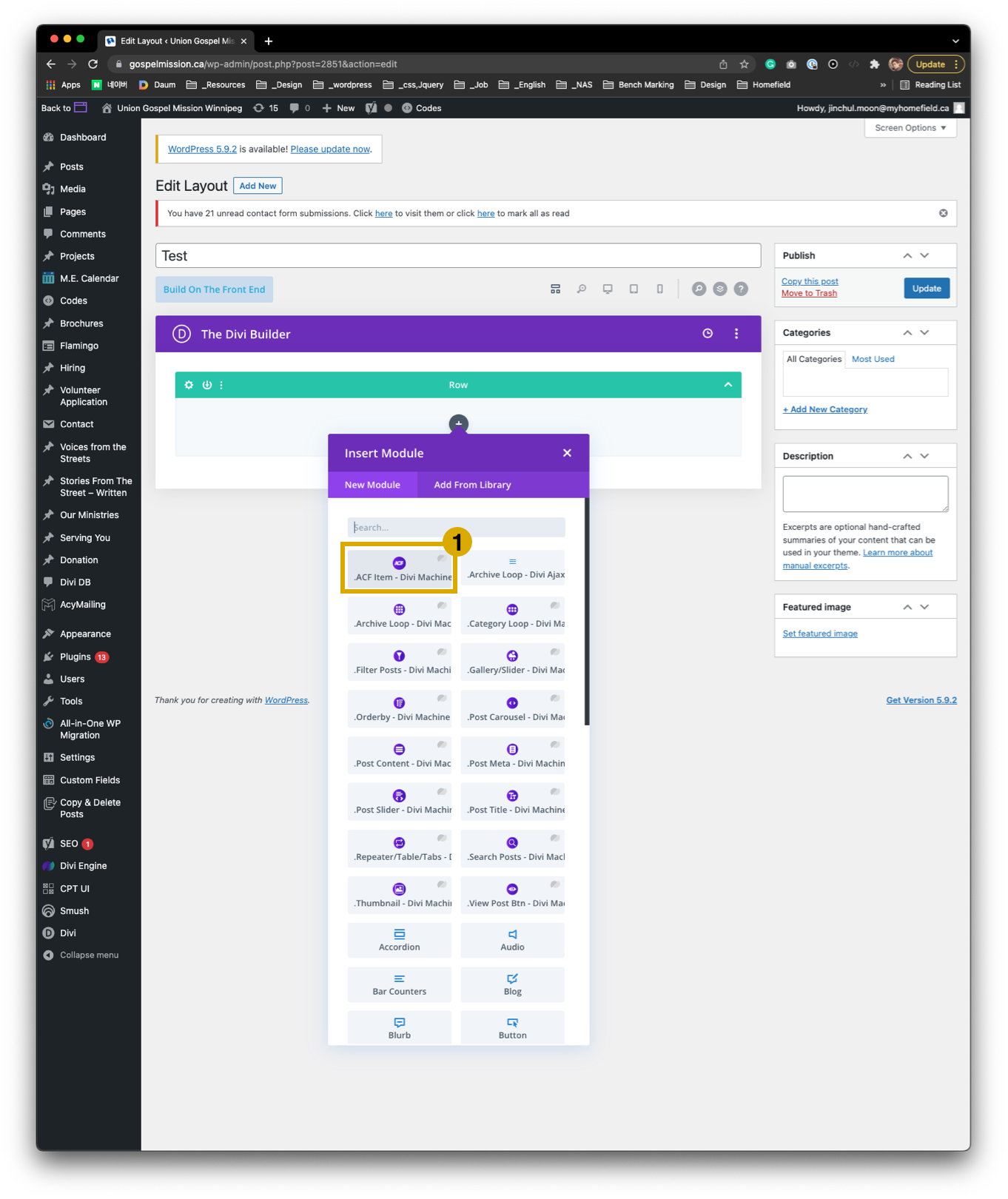
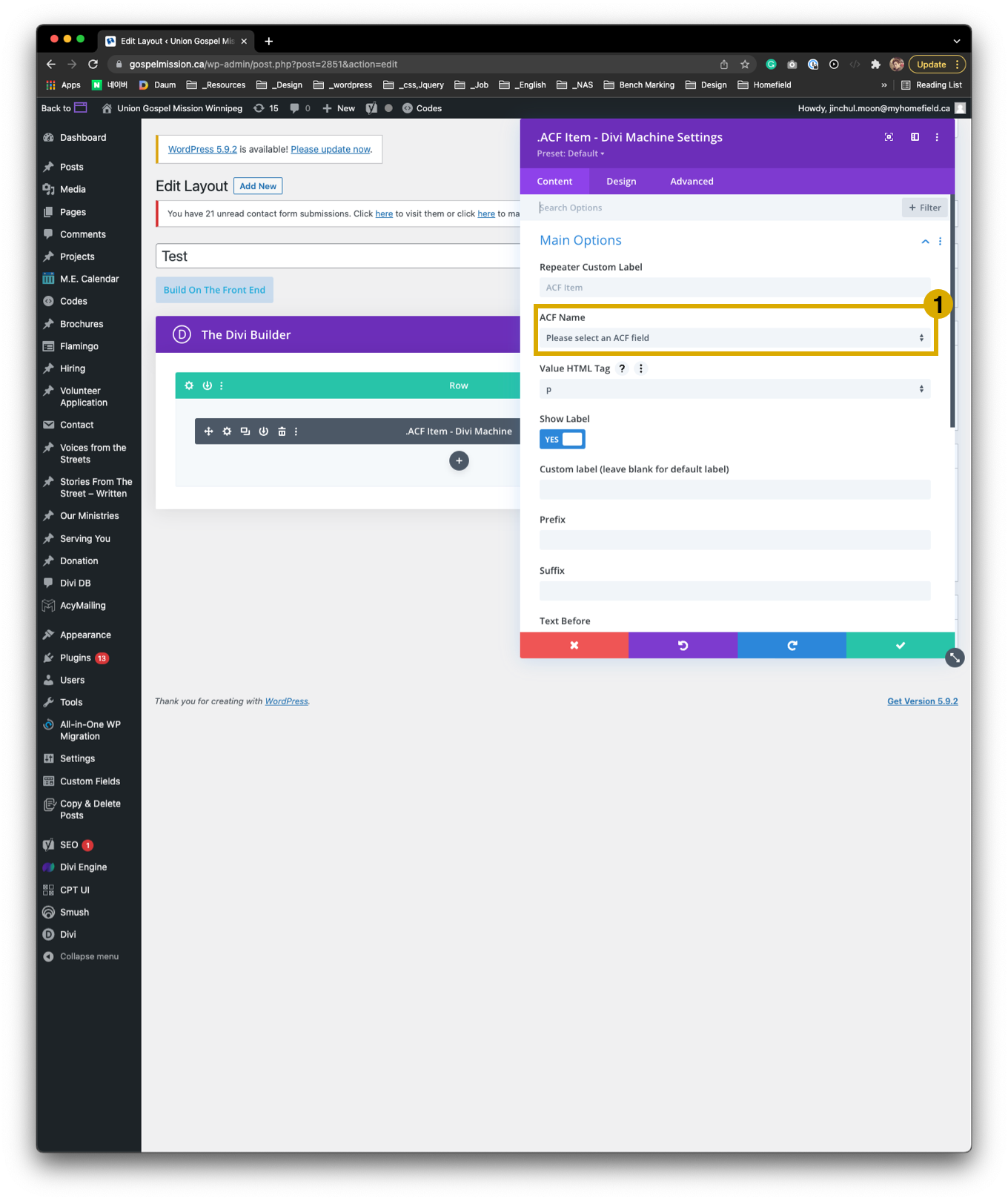
- Select ACF item in the module


- 1. Click ACF names
- 2. Select the custom field in the ACF
- 3. Save the builder


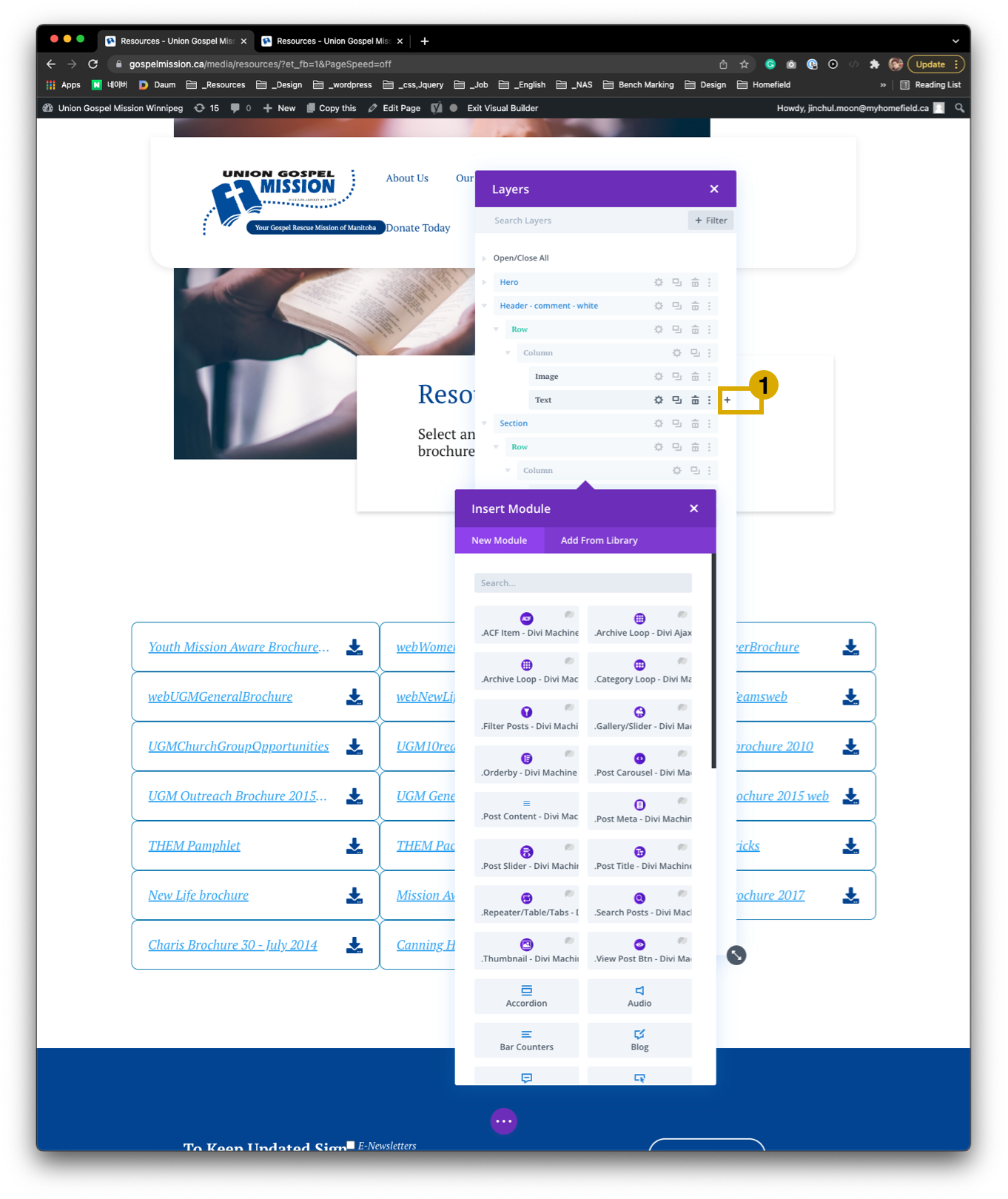
- 1.Add a module
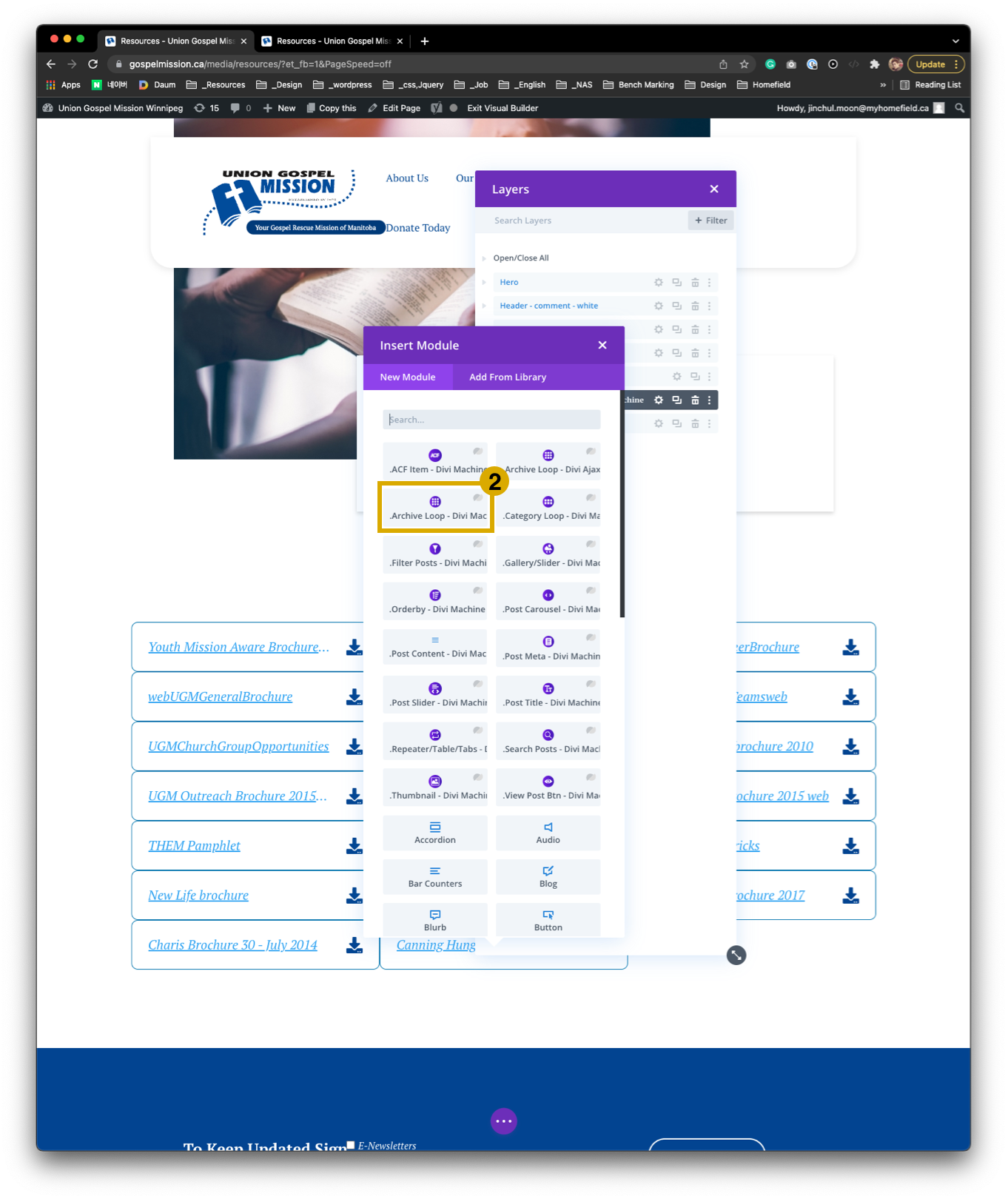
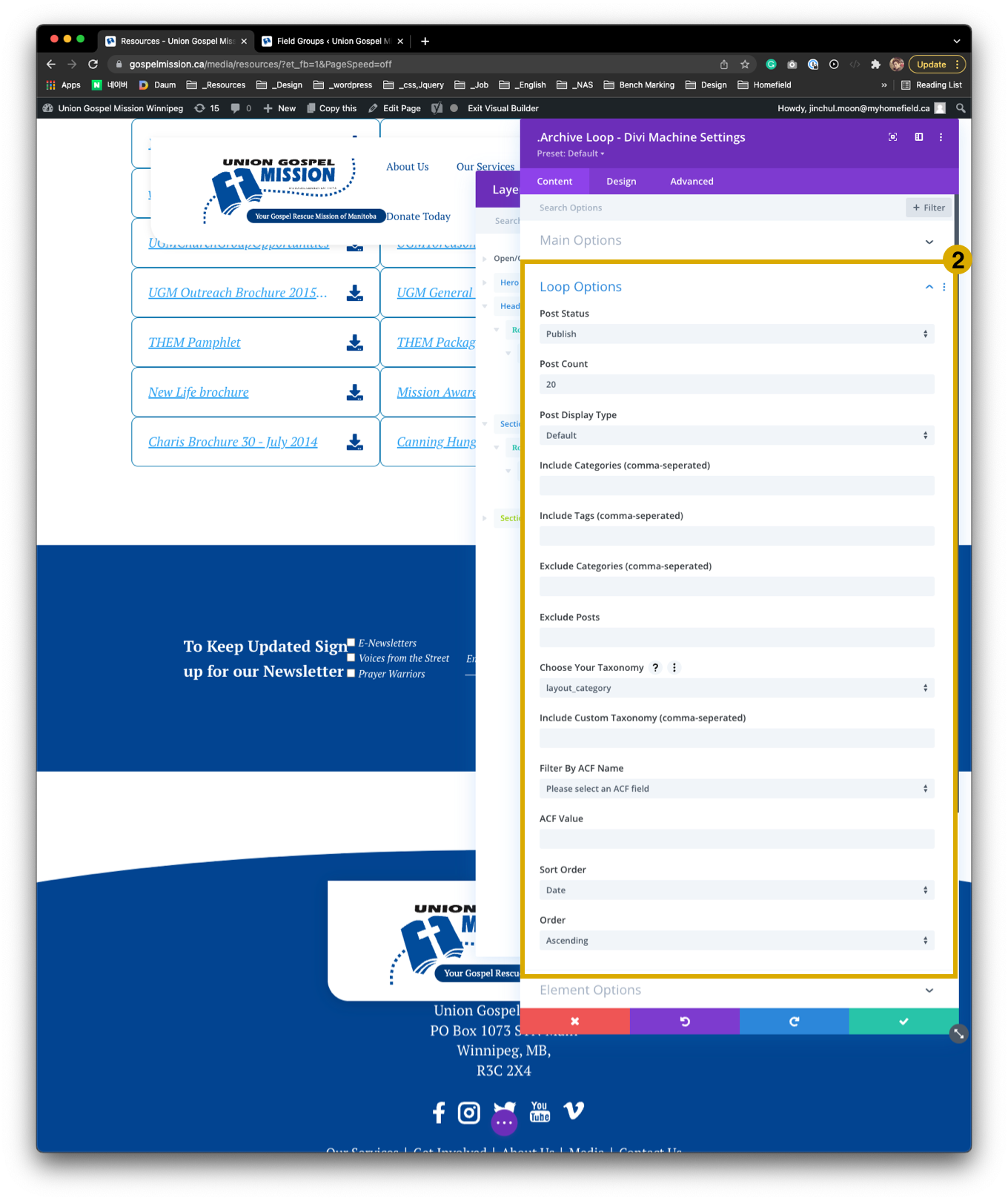
- 2. Select .Archive Loop - Divi Machine

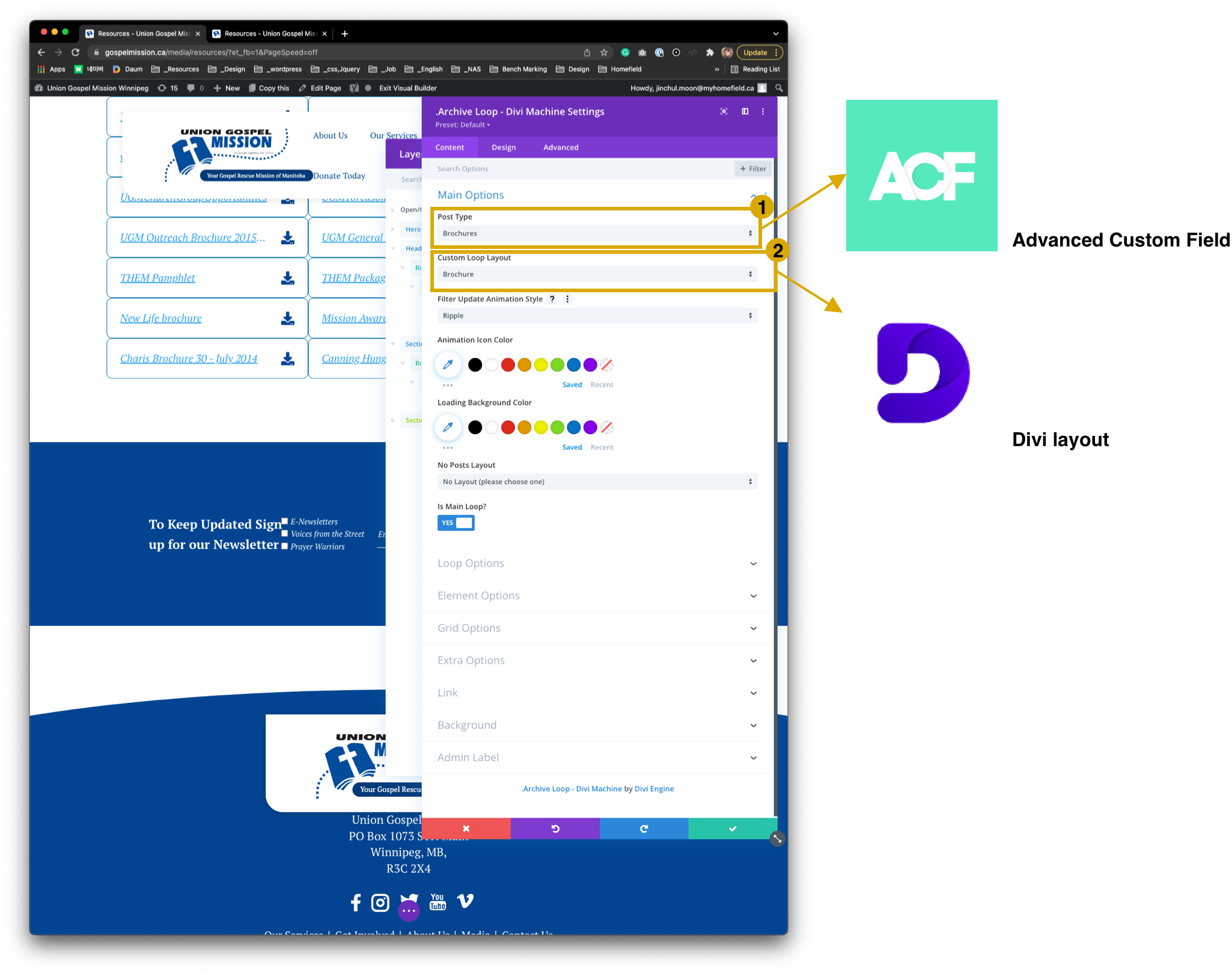
- 1. Select a Post Type what you created by Advanced Custom Field
- 2. Select Custom Loop Layout what you built on Divi layout


- 1. Set the Grid Option
- 2. Set the Loop Options
